16 Nov ‘24
10 Inspiring Examples of Web Design to Wow Your Visitors
16 Nov ‘24
In: Branding & Visual Design, Mobile App Design & Development, Web Design & Development, / By: Ripe Media
Are you looking for some inspiration to take your web design to the next level? Look no further! In this article, we will showcase 10 awe-inspiring examples of web design that are sure to wow your visitors. Whether you’re a seasoned designer or a beginner, these websites will leave you feeling inspired and motivated to create stunning designs of your own. From sleek and minimalistic layouts to vibrant and interactive interfaces, these websites demonstrate the power of great design in capturing users’ attention and creating a memorable user experience. Get ready to discover unique and innovative design elements, clever use of color and typography, and breathtaking visuals that will make your audience go “wow!” So, grab your notepad and get ready to be inspired by these 10 extraordinary examples of web design that will elevate your digital presence to new heights.
The Importance of Web Design in Attracting and Retaining Visitors
In the digital age, a website serves as the face of a brand, acting as the first point of contact for potential customers. Therefore, the design of a website plays a pivotal role in attracting visitors. A well-crafted web design not only captures attention but also creates an inviting atmosphere that encourages exploration. When users arrive at a visually appealing site, they are more likely to stay and engage with the content. Conversely, a poorly designed website can lead to high bounce rates, meaning visitors leave almost immediately, which can harm a brand’s reputation and online visibility.
Moreover, effective web design goes beyond aesthetics; it encompasses functionality and user experience. A website that is easy to navigate, loads quickly, and is optimized for various devices can significantly enhance visitor retention. Users are more inclined to return to a site that provides a seamless experience, where they can effortlessly find the information they need. In this respect, web design is not just about looking good; it’s about creating a user-centric environment that fosters loyalty and repeat visits.
Finally, in today’s competitive landscape, web design can be a decisive factor that sets a brand apart from its competitors. As consumers become more discerning about their online experiences, businesses must prioritize appealing and functional design. A unique and innovative web design can help build credibility and trust, making visitors feel more comfortable engaging with the brand. Therefore, investing in quality web design is essential for attracting new visitors and retaining them over time.
Elements of Effective Web Design
Effective web design is a blend of various elements that work together to create a cohesive and engaging user experience. One of the most critical components is layout. A well-structured layout guides users through the website and highlights essential information. It involves organizing content in a way that is visually appealing and easy to navigate. Consistency in layout helps users predict where to find information, reducing frustration and enhancing their overall experience.
Another vital element is color. Color theory plays a significant role in evoking emotions and influencing user behavior. The right color palette can create a strong brand identity and set the mood of the website. For instance, blue often conveys trust, while orange can evoke feelings of enthusiasm. Designers must carefully select colors that not only align with the brand but also enhance readability and accessibility. A harmonious color scheme can draw visitors in and keep them engaged.
Additionally, effective typography is crucial in web design. The choice of fonts can significantly impact readability and user engagement. A good design should balance aesthetics with legibility, ensuring that text is easy to read on all devices. Using a combination of font sizes, weights, and styles can create a visual hierarchy that guides users’ attention to the most important information. When typography is thoughtfully implemented, it can enhance the overall user experience and make content more digestible.
Minimalist Web Design: Less is More
Minimalist web design emphasizes simplicity and functionality, stripping away unnecessary elements to focus on the core message. This approach often features plenty of white space, allowing content and visuals to breathe. By minimizing distractions, users can concentrate on what truly matters, whether it’s reading an article, making a purchase, or signing up for a newsletter. A minimalist design can create a sense of calm and clarity, making it appealing to a broad audience.
One of the key aspects of minimalist design is the careful selection of content. Every element must serve a purpose, whether it’s text, images, or buttons. This intentionality fosters a more organized user experience and eliminates confusion. For example, a website that employs a minimalist approach might use a single call-to-action button prominently displayed on the homepage, encouraging users to take immediate action. This focus can lead to higher conversion rates, as visitors are more likely to engage with fewer distractions.
Furthermore, minimalist examples of web design often employ a limited color palette and simple typography. This not only enhances visual harmony but also contributes to faster loading times, which is crucial in retaining visitors. A clean, straightforward design can be particularly effective for creative portfolios and personal brands, where the work itself should take center stage. By adopting a minimalist approach, designers can create impactful websites that resonate with users on a deeper level.
Bold and Vibrant: Grabbing Attention with Color
Bold and vibrant web design is all about making a statement. This approach uses striking colors and dynamic visuals to capture attention and evoke emotions. Websites that embrace bold design often incorporate large images, unique layouts, and eye-catching graphics that draw visitors in. The use of vibrant colors can create a sense of energy and excitement, making the site memorable and engaging. When executed effectively, this style can differentiate a brand and create a lasting impression.
Color psychology plays a crucial role in bold web design. Different colors can elicit various emotional responses, and designers must choose hues that align with their brand’s message and target audience. For example, bright reds can convey urgency, while vibrant greens may evoke feelings of growth and freshness. Effective use of color can guide users through the site, highlighting essential elements and calls to action. A well-planned color scheme can prompt visitors to explore further and engage with the content.
Additionally, bold web design often incorporates unique typography and layout techniques. Designers may choose oversized fonts or unconventional placements to create visual interest and enhance readability. This approach not only captures attention but also encourages users to interact with the site. By breaking traditional design rules, bold and vibrant websites can create a sense of fun and creativity, appealing to audiences who appreciate innovation and originality.
Typography: Using Fonts to Enhance the User Experience
Typography is a powerful tool in web design, capable of shaping a website’s identity and influencing user perception. In typography-focused web design, the selection of fonts takes center stage, as it can significantly affect readability and overall aesthetics. Different font styles convey different messages; for instance, serif fonts often evoke tradition and reliability, while sans-serif fonts can feel modern and clean. Designers must consider the brand’s personality and the emotions they want to evoke when choosing typography.
A well-executed typographic hierarchy is essential for guiding users through content. By employing variations in font size, weight, and style, designers can create a visual path that leads users through the site. Headings should be bold and prominent, while body text should be easy to read. Additionally, line spacing and letter spacing can enhance legibility, particularly on mobile devices. When users can easily skim through content, they are more likely to stay engaged and absorb the information presented.
Furthermore, incorporating custom fonts can add a unique flair and personality to a website. Custom typography allows brands to stand out and create a memorable visual identity. However, designers must ensure that these fonts are web-safe and optimized for various devices to maintain a consistent user experience. When typography is thoughtfully integrated into web design, it can enhance the overall aesthetic and create a more enjoyable experience for visitors.
Interactive Web Design: Engaging Visitors Through Animations and Micro-interactions
Interactive examples of web design focus on innovative approaches that captivate users through engaging elements such as animations and micro-interactions. These dynamic features can enhance the user experience by providing feedback and encouraging exploration. For instance, subtle animations can draw attention to calls to action, making them more inviting. Micro-interactions, like a button changing color when hovered over, create a sense of responsiveness that keeps users engaged and encourages them to take action.
Incorporating interactive elements can also facilitate storytelling and enhance user understanding. For example, an animated infographic can visually represent complex data, making it more digestible and engaging. Interactive designs invite users to explore at their own pace, allowing them to discover information that resonates with them. This sense of control can lead to a more satisfying experience and increase the likelihood of repeat visits.
However, designers must strike a balance between interactivity and usability. While some examples of web design use animations and interactive features to enhance engagement, excessive use can overwhelm users or slow down loading times. It’s crucial to ensure that interactive elements serve a functional purpose and enhance the overall experience rather than distract from it. When used effectively, interactive web design can elevate a website, making it not just a source of information but an engaging experience that visitors remember.
Mobile-Responsive Web Design: Optimizing for a Seamless Mobile Experience
Mobile-responsive web design has become essential for delivering a seamless user experience. A responsive website automatically adjusts its layout and content based on the screen size, ensuring that users have a consistent experience regardless of the device they are using. This adaptability is crucial in retaining visitors, as users expect websites to function seamlessly on their smartphones and tablets.
One of the key principles of mobile-responsive design is prioritizing content. Designers must consider how users interact with websites on smaller screens, often focusing on concise information and prominent calls to action. Simplifying navigation is also vital; mobile users typically prefer straightforward menus and easy-to-tap buttons. By streamlining the user experience, designers can create a more enjoyable and efficient browsing experience for mobile users.
Additionally, optimizing images and other media for mobile devices is crucial for maintaining fast loading times. Large, unoptimized images can lead to slow performance, frustrating users and increasing bounce rates. By employing techniques such as responsive images and lazy loading, designers can enhance mobile performance without sacrificing visual quality. Ultimately, a mobile-responsive web design can significantly impact user satisfaction, ensuring that visitors have a positive experience no matter how they access the site.
E-commerce Web Design: Best Practices for Increasing Conversions
There are many e-commerce examples of web design that focuses on creating user-friendly shopping experiences that drive conversions. One of the fundamental principles of effective e-commerce design is clarity. Customers should easily navigate the site, find products, and complete their purchases without encountering confusion. A well-organized layout, intuitive navigation, and clearly labeled categories help users quickly locate what they are looking for, enhancing their shopping experience.
Another crucial aspect of e-commerce design is the use of high-quality visuals. Product images play a significant role in influencing purchasing decisions, as they provide customers with a clear view of what they are buying. Incorporating multiple images, zoom features, and even videos can enhance product presentation and build trust with potential buyers. Additionally, including user-generated content, such as reviews and photos, can further validate products and encourage conversions.
Moreover, a streamlined checkout process is essential for reducing cart abandonment rates. Complicated forms or unexpected fees can deter customers from completing their purchases. Designers should aim for a simple, user-friendly checkout experience that minimizes distractions and encourages completion. Offering guest checkout options and multiple payment methods can also enhance convenience and cater to diverse customer preferences. By implementing these best practices, e-commerce websites can create a seamless shopping experience that leads to increased conversions and customer loyalty.
Storytelling: Creating a Narrative Through Visuals and Content
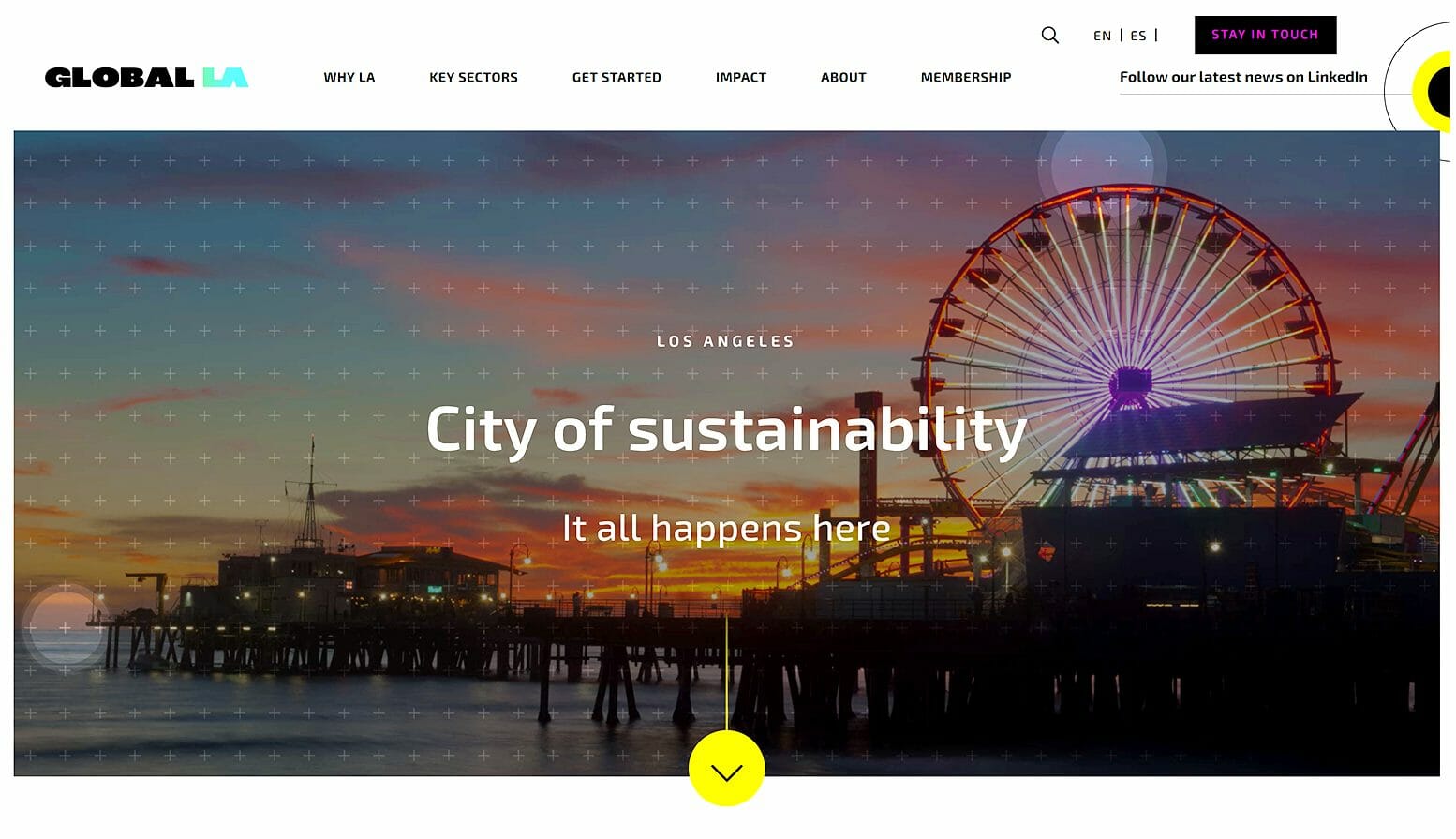
Great storytelling examples of web design are an innovative approach that combines visuals and content to create a compelling narrative that resonates with users. By weaving a story throughout the website, designers can engage visitors on a deeper level, making the experience more memorable and impactful. This technique involves using visuals, text, and interactive elements to guide users through a narrative that reflects the brand’s values and mission.
One effective way to implement storytelling in web design is through the strategic use of imagery and graphics. High-quality visuals can evoke emotions and set the tone for the narrative. For example, a brand that prioritizes sustainability might use images of nature and eco-friendly practices to illustrate its commitment to the environment. Coupling these visuals with compelling copy can create a cohesive story that resonates with the audience, encouraging them to connect with the brand on a personal level.
Additionally, storytelling can be enhanced through interactive elements that invite user participation. For instance, a website might include scrolling animations or clickable features that reveal different layers of the story as users engage with the site. This level of interactivity not only makes the experience more dynamic but also encourages users to explore further. When executed well, storytelling web design can create an emotional connection, fostering brand loyalty and encouraging users to share their experiences with others.