7 Mar ‘16
3 Reasons to Consider Hybrid vs Native App Development
7 Mar ‘16
In: Mobile App Design & Development, Technology, / By: Chris Simental
When smartphones gained widespread adoption around 2007, there were two options for creating mobile apps: web apps or native apps. In time, a new method emerged that combined both and it turns out they work great together. The results are called hybrid apps and while they may not be as delicious as Reese’s Peanut Butter Cups they can be quite tasty for those looking to break into the world of app development. Below we share a few hybrid app highlights from a recent project we completed for the LA County Department of Public Health.
1. Reach 98% of the market with ease
The U.S. mobile market is dominated by Android (53.2%), Apple iOS (41.3%), and Windows Phone (3.6%). All three combined account for 98% of the market. All others (including Blackberry and Symbian/Nokia) are in the remaining 2%. Among the top three, market share for Android and Windows Phone is on the rise while Apple iOS market share is showing signs of decline. All this points to the conclusion that it is vital for mobile apps to support multiple platforms in order to reach the largest audience.
With a hybrid app approach, the top three mobile operating systems can be supported without requiring an overly complex process. For our Profiles of Hope project we only had to complete one visual design and one user experience prototype to cover all three platforms including phones and tablets.
2. Save time and money
Each mobile operating system specifies which programming language(s) it will support. Apple, for example, requires apps to be coded in Objective-C or SWIFT while Google requires apps to be coded in Java. And Microsoft requires apps to be coded in C# or Visual Basic. This means that, in order to code an app that works on both iOS and Android, you’d need to make two separate apps and have at least two programmers; each working separately. This makes app development highly specialized and not at all cross-functional.
This also means that developing for two platforms is at least double the effort. One programmer for each platform is generally needed. What’s more, Google and Apple have no interest in making their development requirements or tools compatible with the other.
With hybrid app development, a single developer could build an app that’s compatible with all major platforms. This is very compelling and is what we did for the Profiles of Hope app. We did end up having two programmers but neither was specific to any one platform and both worked together on the same code to get it done faster.
It’s important to note that maintenance time and costs will also be greatly reduced. Apps need much more frequent updating than websites do because of device hardware changes, operating system changes, and app store changes.
3. One set of files to rule them all
Because hybrid apps are universal, only one set of files is needed for all platforms. The apps are programmed using familiar, cross-functional languages (HTML, CSS, and JavaScript), which makes a write once, run everywhere model a real possibility for mobile app development. There are some caveats, of course, which we will get into, but first…
What exactly is a hybrid app?
Mobile apps can be generally broken down into native, hybrid and web apps and I think this definition from Smashing Magazine sums up the differences well:
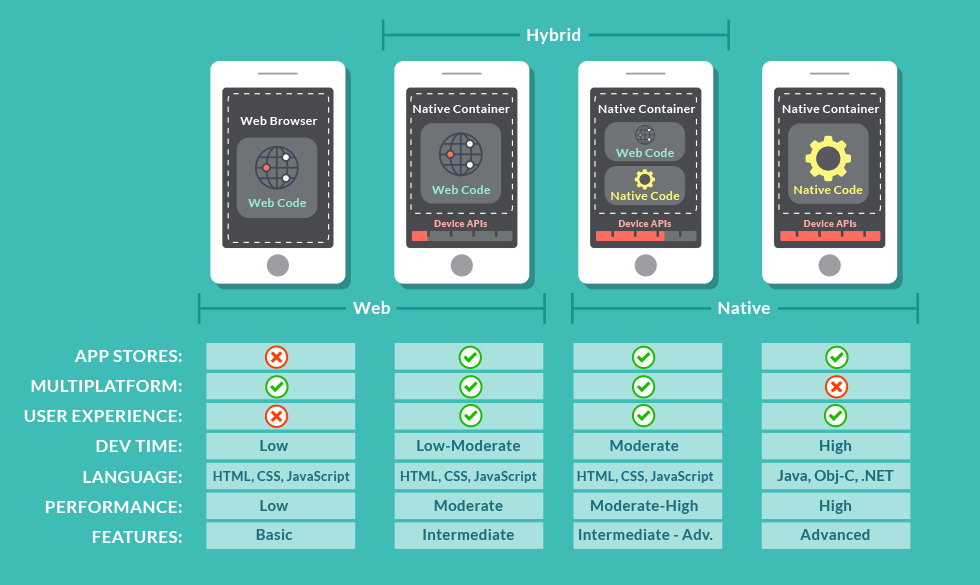
Native apps allow you to use all of the capabilities of a device and operating system with minimal performance overhead on a given platform. However, web apps allow your code to be ported across platforms, which can dramatically reduce development time and cost. Hybrid apps combine the best of both worlds, using a common code base to deploy native-like apps to a wide range of platforms.
Here’s a graphic to help illustrate the differences:
To further clarify, hybrid apps use plugins (which are coded in the device’s native language) to access various functions such as the camera, microphone, GPS, etc via simplified JavaScript commands.
What’s the catch?
Originally, hybrid apps got a bad rap because they felt sluggish compared to their native counterparts. Hybrid apps are wrapped inside a web browser so they are inherently prone to a certain amount of latency compared to native apps. However, that latency is increasingly becoming a non-issue. Both Android and iOS have improved support for hybrid app development; devices are getting more powerful with every new version; and app frameworks such as Cordova are constantly adding new features and functions. All of this means that the lines between native and hybrid functionality and user experience is starting to blur.
There are, however, some truths that remain. For example: 1) it takes less time and resources to build a hybrid app than it does to build a native equivalent; and 2) native apps have access to more of the device’s bells and whistles (such as 3D touch or Touch ID). So, if, for example, an app requires 3D touch, it’ll have to be written as a native app (or a plugin would need to be written). But, if the app just needs some of the more prevalent features, quite a lot can be done with hybrid apps these days.
Our real-world example
As mentioned above, Ripe just completed a project for the LA Department of Mental Health that includes a hybrid app that is now available in the Apple Store, Google Play, and Windows Store. Each version of the app works the same. Here are some of the feature highlights of the app:
- Geolocation
- Social sharing (Facebook, Twitter, text message, etc)
- YouTube video integration
- WordPress CMS integration (content can be updated without needing to re-publish the app)
- Smartphone and tablet support
And, for the coders out there, here are the technologies used to build the app:
- IntelXDK
- AppFramework
- HTML5
- JavaScript
- JQuery
- AngularJS
- Cordova plugins
Conclusion
Our experience with hybrid app development on this project was fantastic. While there were some differences among the platforms (for example the way Windows handled the YouTube embed or the way iPhones play video in full-screen automatically) we were able to create a consistent experience across the board and we and our client are very happy with the results.
The bottom line is that the choice to go with hybrid or native will really depend on the requirements of the app. Hybrid apps will not work for all cases and will never surpass native apps in terms of performance or functionality, but given all of what can be accomplished within a limited budget it’s definitely a viable—and in some cases preferred—option for many app projects.

Chris Simental is a creative problem-solver, tech strategist, and co-founder of RIPE, a digital agency helping mission-driven organizations streamline their workflows, optimize their websites, and make technology work for them—not against them. With nearly two decades of experience working with brands like Disney, CBS, Toyota, and American Express, he specializes in web design, UX, and automation. When he’s not tackling complex digital challenges, he’s brewing award-winning beer, making music, or reminiscing about his days as a ranch hand.