4 Aug ‘20
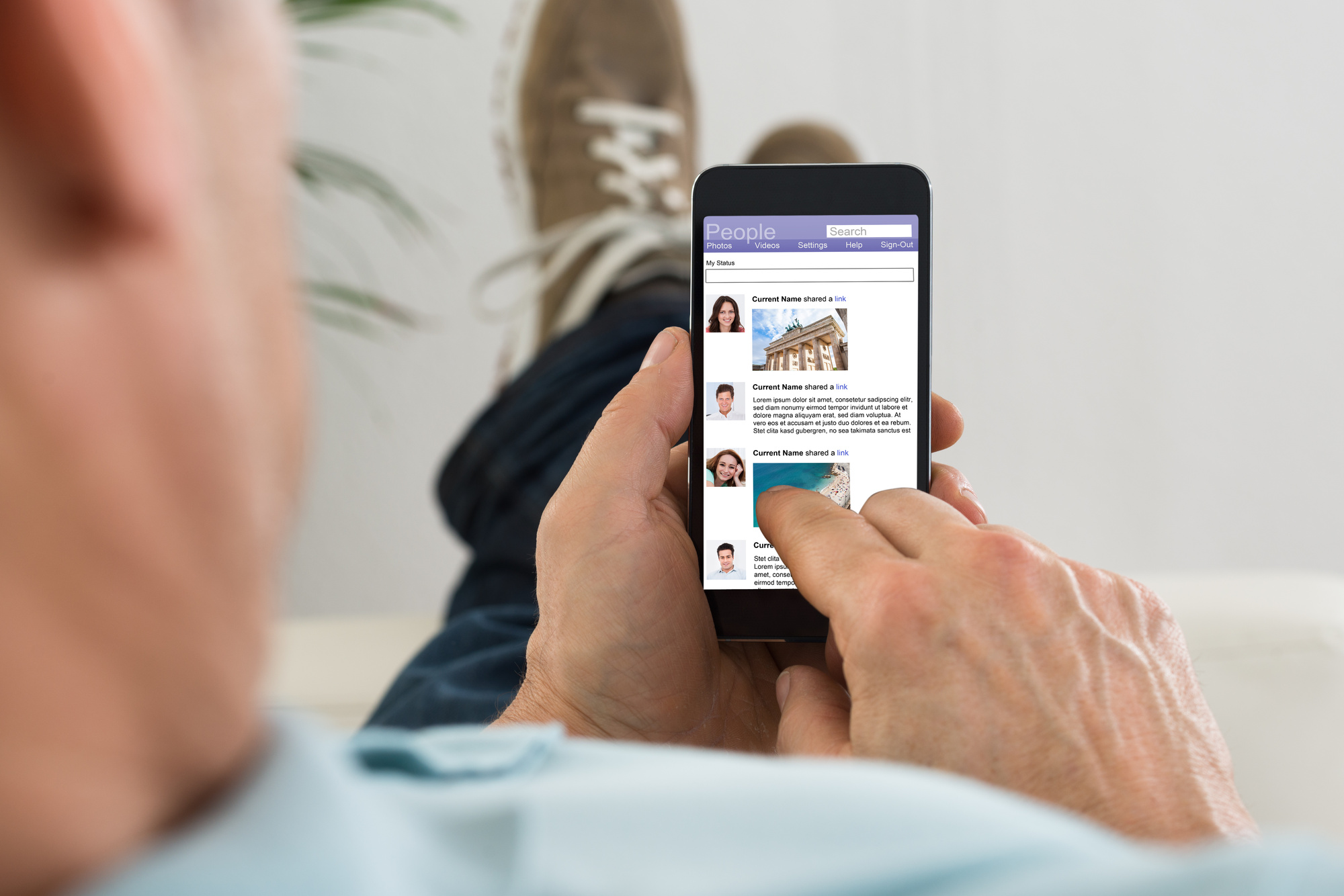
Building a Mobile Website: Is Your Content Mobile-Friendly?
4 Aug ‘20
In: Web Design & Development, / By: Ripe Media
Making your website mobile-friendly is vital in 2020. Google puts a premium on how your website works on mobile with its mobile-first indexing policy.
If your mobile website is a carbon copy of your desktop website and is difficult for users on mobile to navigate, your search rankings will suffer as a result. How your mobile website performs is a crucial part of SEO and you can’t ignore it.
If you’re wondering how to make a website mobile-friendly, we’ve got you covered. In this guide, we’ll take a look at the best ways to improve your website’s mobile performance. By the time you’ve finished it, you’ll know how to avoid one of the biggest SEO mistakes for businesses today.
Ready to learn more? Then read on!
1. Forget Using Flash
If your website makes use of a lot of Flash elements, you should cut them out today. Replace them with HTML5 or other mobile-friendly elements.
The biggest reason to do this is that Flash isn’t supported on iOS. iOS users make up a quarter of all mobile users and ignoring them is dangerous.
Not only will it affect how your website scores from an SEO perspective, but it will also cause problems for these users. Every iOS user who comes to your site will have problems with it and leave again, putting your bounce rate through the roof.
Cut flash out today and replace it with a more modern alternative.
2. Don’t Use Autocorrect On Your Forms
Typing on a phone or tablet’s keyboard can be tricky. We’ve all made typos when texting our friends. One of the biggest banes of our mobile typing existence is autocorrect.
We’ve all seen embarrassing autocorrect texts and maybe made them ourselves. Turning off autocorrect on your forms can make your mobile website much easier to use for phone and tablet users.
For instance, if they’re typing out their address and their device keeps autocorrecting it to a more common, similar word, it can be very frustrating. Turning off autocorrect allows them to type at their own pace without worrying.
3. Increase the Size Of Your Site’s Buttons
Browsing a site that’s made for desktops is a frustrating experience on mobile. Never is this more irritating than when you’re trying to use buttons to add items to your cart or go to a different section of the website and they’re far too small.
Buttons that are designed for use with a mouse can afford to be smaller. Mouses offer more accuracy than our fingers, so buttons can be smaller.
When you’re making a mobile website, please don’t use the same sized buttons as you use on your desktop site. Make them chunkier and easier to use so that your users can more easily navigate the site. This is vital if you don’t want to increase your bounce rate and have users head to another website.
4. Make Your Mobile Website Fast
If you want to ensure that mobile users are happy, you need to make your mobile website fast. Since 2018, page speed has been an important factor in how Google ranks mobile websites. If your site is slow, your SEO will suffer as a result.
There are a lot of different ways to make your mobile website faster but one of the most important facets of page speed comes down to your images. Images are important for a modern website but if they’re not compressed, they can take an age to download.
Ensure that you’re compressing your images down to a resolution like 1920×1080 rather than using the huge original files.
5. Increase Responsiveness
Page speed is only one part of making a mobile website easy to use. Responsiveness is also a crucial part of this.
You should opt for a minimalist theme rather than one that requires a lot of disparate elements. Loading in all these elements slows down your website and makes it more difficult to use and also increases the chance of a problem occurring.
Choose a minimalist web design that looks great and offers your users a speedy experience.
6. Use AMP
When you’re browsing the internet on a mobile device, you probably see a lot of AMP pages. These are pages that load from Google results and are particularly popular with news sites.
AMP stands for Accelerated Mobile Pages and they offer some great SEO advantages for your business. These pages need to use a particular format that Google specifies and they load very fast. This means that users are more likely to stick with your website rather than bouncing off it.
Google also often prioritizes AMP results over non-AMP ones, so you may land higher in the search results if your site uses AMP.
7. Change How You Display Text On Mobile
A mobile website that’s full of huge walls of text is not going to be popular. Reading large chunks of text is not comfortable on smaller devices. The answer to this issue lies in how you format text on your mobile website.
You should separate longer posts into smaller paragraphs that can be easily digested and read by mobile users.
You should also ensure that each post has a strong title and summary so that users can get the vital information they need. You should also make good use of the AIDA formula to keep readers interested.
8. Test Your Mobile Website
Test, test, and test again. The best way to see how your mobile website is doing is to check on it at regular intervals and see if there is any way to improve it.
Put down the laptop and check out your site on your phone. You may be surprised by how well it performs. If not, see where you can improve it!
How We Can Help You
Building a mobile website can be tricky but it’s essential in the 21st century. If you’re baffled by web design and would like some help, we’d be happy to build a great mobile website for you!
Check out our portfolio for some examples of our work. If you like what you see, get in touch with us!